Çok amaçlıdan odaklanmış niş seçeneklere kadar aralarından seçim yapabileceğiniz binlerce WordPress teması vardır. Ancak, bazen web sitenizi tam olarak istediğiniz gibi görünmenin tek yolu kendi temanızı oluşturmaktır.
Web geliştirmede kapsamlı bir arka planınız olmasa bile, bir WordPress teması oluşturmak mükemmel bir şekilde yapılabilir. Sadece temanızın hangi dosyaları gerektirdiğini ve bunları nereye yereceğinizi öğrenmeniz gerekir. Ardından, her şeyin istediğiniz gibi çalışmasını alana kadar kodda değişiklikler yaparsınız.
Bu yazıda, size WordPress tema geliştirme ve başlamak için ihtiyacınız olan araçları tanıtacağım. Ayrıca dört adımda temel bir WordPress temasının nasıl oluşturulacağınızı göstereceğim. Hadi atlayalım!
WordPress tema geliştirmeye giriş
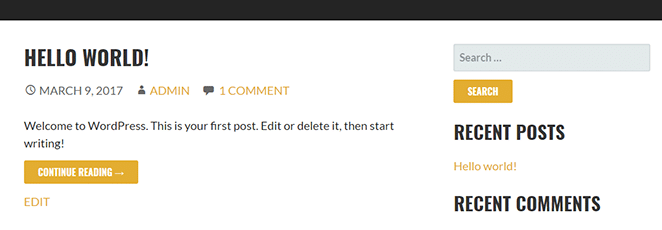
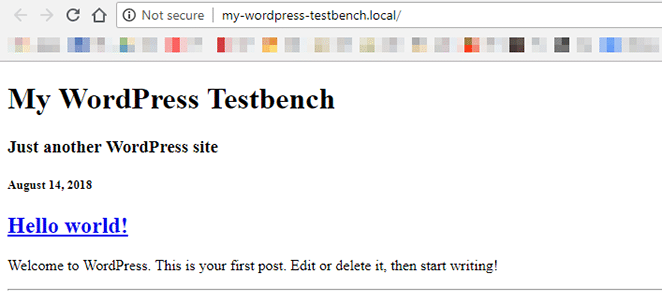
WordPress temaları, sitenizin görünümünü ve düzenini etkileyen şablonlardır. Örneğin, varsayılan Yirmi On Yedi temasını kullanan yepyeni bir WordPress web sitesi:
İşte aynı web sitesi, ancak bu sefer popüler Stout temasını kullanarak:

Doğru tema ile, WordPress web sitenizin kodunda değişiklik yapmak zorunda kalmadan istediğiniz gibi görünmesini sağlayabilirsiniz. Ancak, gereksinimlerinizle eşleşen bir tema yoksa, kendi temanızı da oluşturabilirsiniz. Bu yaklaşımın iyi tarafı, sitenizin görünümü ve temanızın işlevselliği üzerinde tam kontrole sahip olmasıdır.
Kendi temanızı oluşturmak için en azından temel bir web geliştirme arka planına ihtiyacınız olacaktır. Profesyonel olmanıza gerek yoktur, ancak HTML, PHP ve CSS hakkında genel bir anlayışınız yoksa, işlem sinir bozucu olabilir.
Genesis Framework & StudioPress temalarını ücretsiz alıp alın!
Sitelerinizi Volan’da barındırdığınızda, 30’dan fazla premium WordPress temasına (Genesis dahil!) hemen keyifli panomuzdan erişebilirsiniz. Bu, sadece $ 15 / ay için başlayabileceğiniz 2.000 $ değerinden fazla! Daha fazla bilgiyi burada bulabilirsiniz.

Aynı şekilde, bir tema oluşturmak ve işlerin doğru bakmasını ve çalışmasını sağlayabilir. Bu nedenle, kendi temanızı yapıp yapmayacağınıza karar vermek, sitenizin özel bir temadan yararlanıp yararlanmayacağına gelir. Kendi temanızı oluşturmanın mevcut bir temayla karşılaştırıldığında ne kadar zamanında ve uygun maliyetli olacağını da göz önünde bulundurmalısınız.
Son olarak, birçok insanın WordPress tema geliştirmesinden oldukça iyi bir yaşam yaptığını düşünmeye değer. Bu çok rekabetçi bir iş alanı, ama bir kazanan geliştiremediğinizi ve işinizden kar elde edemediğinizi kim söyleyebilir?
Tema geliştirme için neden yerel bir WordPress kurulumuna ihtiyacınız var?
Özel temanızı ayarlamak ve test etmek için bir WordPress kurulumuna ihtiyacınız olacak. Bunu yapmanın en iyi yolu, aşağıdaki nedenlerden dolayı yerel bir ortam kullanmaktır:
- Daha verimli. Yerel bir WordPress kurulumu ile yükleme süreleri neredeyse yoktur ve dosyaları harici bir sunucuya yüklemeniz gerekmez.
- Canlı bir ortam kullanmaktan daha güvenlidir. Web geliştirme her zaman çok fazla deneme yanılma içerir, bu nedenle güvenli ve yerel bir ortamda yapmak mantıklıdır.
- Birden çok test ortamı oluşturabilirsiniz. Birden fazla WordPress web sitesini çalıştırmak yerel bir kurulumda çok daha kolaydır.
- Özel yazılım kullanabilirsiniz. Mac, Windows ve Linux makineleri için ücretsiz bir uygulama olan Local gibi yerel WordPress geliştirmenizi hızlandırmak için kullanabileceğiniz birçok uygulama vardır.
Yerel ile, sadece birkaç tıklamayla istediğiniz kadar WordPress web sitesi kurabilirsiniz. Ayrıca, tüm test sitelerinizi yönetebileceğiniz basit bir panoya erişebilirsiniz.
Daha da önemlisi, her yerel web sitesini yapılandırabilirsiniz. Bu, PHP, MySQL ve nginx veya Apache’nin farklı sürümlerini kullanabileceğiniz anlamına gelir. Ayrıca, bazı sitelerinizi daha sonra yeniden kullanılmak üzere “şemalar” olarak kaydedebilirsiniz.
Son olarak, bir Volan kullanıcısıysanız, yazılımın bir “itme” seçeneği içerdiğini bilmek sizi memnun edecektir. Bu, yerel web sitelerinizden herhangi birini canlı hale getirmek için doğrudan Volan’a itebileceğiniz anlamına gelir. Örneğin, yeni bir WordPress teması oluşturmak için Yerel’i kullanabilir, web sitenizin bir hazırlama kopyasında test edebilir ve amaçlandığı gibi çalıştığını öğrendikten sonra canlı bir siteye itebilirsiniz.
Yerel (4 adımda) ile bir WordPress teması nasıl oluşturulur
Bu öğreticide, tema geliştirme için yerel bir WordPress ortamını nasıl kuracağınızı, ihtiyacınız olan tüm dosyaları nasıl öğreteceğimi ve nasıl test edeceğinizi göstereceğim. Hadi işe gidelim!
1. WordPress web sitesi kurmak için Yerel’i kullanın
Yapmanız gereken ilk şey Yerel’i ücretsiz indirmektir. Bunu yaptıktan sonra uygulamayı yükleyin. Yerel’in çalışmak için sanal makine yazılımı kurması gerektiğinden bunun birkaç dakika süreebileceğini unutmayın. Yerel hazır olduğunda, yeni bir site oluşturmak için bir istem görürsünüz:

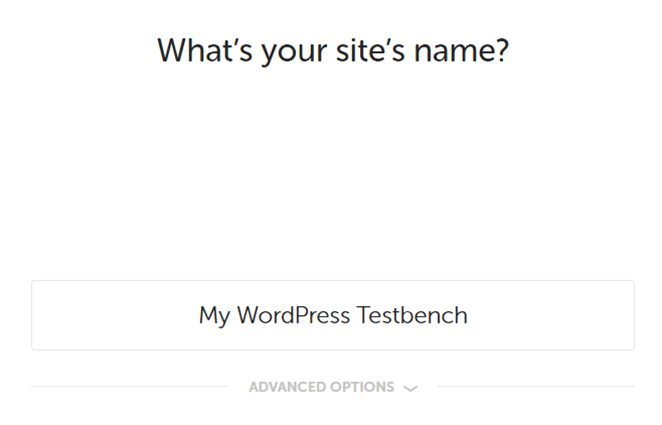
Üzerine tıkladiğinizde siteniz için bir ad seçmeniz istenecektir:

Etiketli bir sekme de olduğunu fark edebilirsiniz Advanced Options. Üzerine tıklarsanız, yerel sitenizin etki alanını düzenleyebilir, bir kök dizin seçebilir ve bir şema kullanmak isteyip istemediğinizi seçebilirsiniz.
Şimdilik sitenizin etki alanını ve dizinini düzenlemeden çekinmeyin. Planların nasıl kullanılacağını sonra hallederim. Hazır olduğunuzda, Continue düğmesini tıklatın.
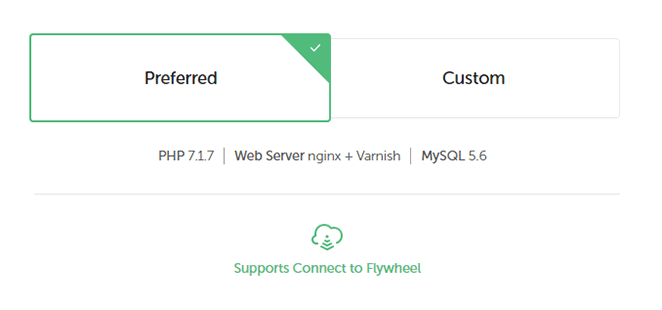
Bir sonraki sayfada, web siteniz için Yerel’in varsayılan WordPress ortamını kullanma seçeneğine sahip olacaksınız. Bu, bir sonraki Preferred seçeneği PHP ve MySQL’in en son sürümlerini içerir ve sunucunuz için nginx + Vernik’in bir kombinasyonunu kullanır:

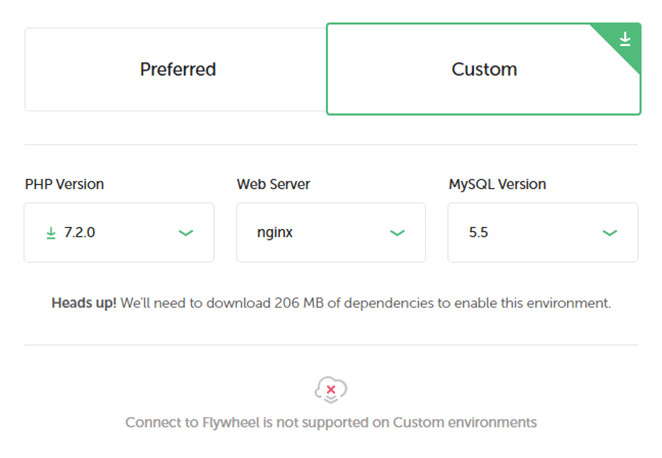
Ayrıca, Custom seçeneği, daha önce bahsettiğim tüm ayarları değiştirmenizi sağlar:

Genel olarak konuşursak, PHP ve MySQL’in en son sürümlerini kullanmak her zaman iyi bir çağrıdır. Ancak, bir hazırlama sitesi kurmak için Yerel kullanıyorsanız, canlı sunucunuza öykünmek için bu yazılımın eski sürümlerini kullanmanız gerekebilir.
Ayrıca, Local’ın Connect to Flywheel seçeneğini belirlerseniz, özel bir ortam seçin. Başka bir deyişle, sitenizi canlı olarak zorlayamazsınız, ancak yine de manuel olarak geçirebilmeniz gerekir.
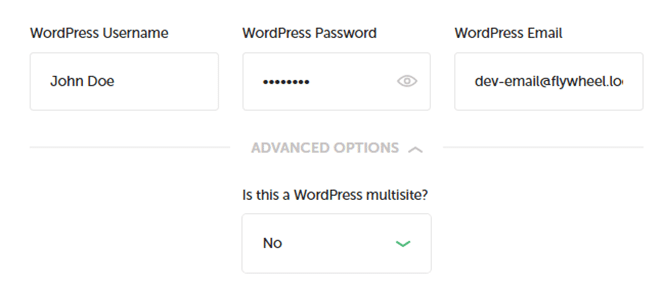
Bu öğretici için, Preferred kur, bu yüzden bunu seçin ve Continue. Artık bir yönetici kullanıcı adı, parola ve e-posta seçebilecek ve çoklu siteyi etkinleştirip etkinleştirmeyeceğinizi seçebileceksiniz:

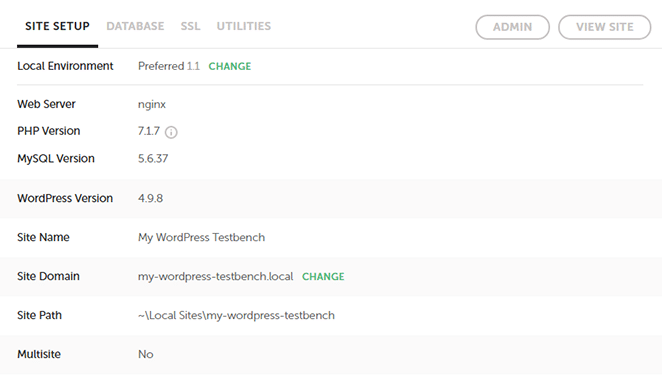
Yerel ayarların sizin için ayarladığını varsayılan e-postanın uygulamanın içinden gelen mesajları kullanıma almanızı sağlayacağını unutmayın, bu nedenle buna bağlı kalmanızı öneririm. Tıklayın Continue ve Yerel’in siteniz için gereken tüm bağımlılıkları karşıdan yükleyip yapılandırmasını bekleyin. Bu yapıldığında, sitenizin bilgileri sağda görünecek ve ikinci adıma geçebilirsiniz.
2. Yeni bir tema dizini ayarlama
Artık yerel WordPress web siteniz hazır olduğuna göre, yapılandırdığınız URL’yi kullanarak normal bir siteye erişebilirsiniz. Ayrıca, Admin sağ üst köşedeki ayarlayarak doğrudan gösterge tablosuna atlayın:

Şimdilik, tüm WordPress dosyalarının bulunduğu yerel sitenizin kök klasörüne erişmeniz gerekir. Bulmak için, Sitenizin başlığının hemen altına yerel ekranın üst kısmına bakın. Orada listelenen bir dizin ve sağında tıklatabileceğiniz bir ok olmalıdır.
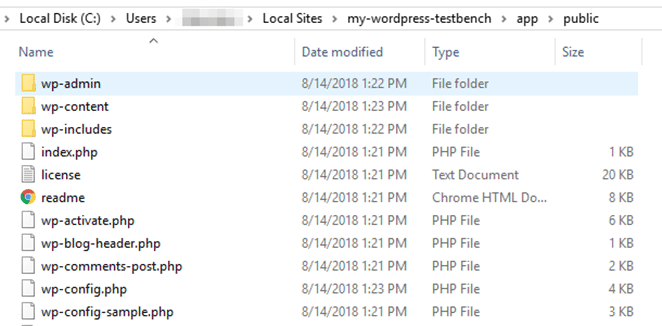
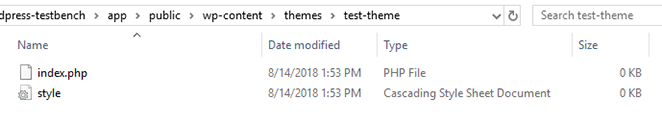
Bu oku tıklatmanız dosya gezgininizde dizini açar. İçeri girin ve ardından WordPress dosyalarınızı bulmak için uygulamayı / ortak klasörü açın:

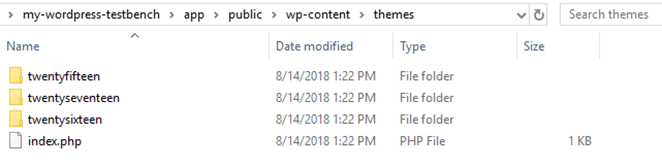
Bir FTP istemcisi kullanarak bir WordPress sitesine erişildiyseniz, bu çok tanıdık görünmelidir. wp-content/themes dizininde üç klasör görmeniz gerekir. Bunlar varsayılan temalardır WordPress yeni sitelere yükler:

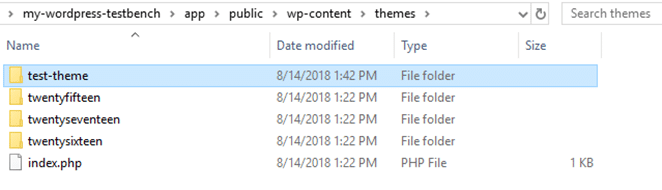
Devam edin ve yeni bir klasör oluşturun. Temanız için kullanmak istediğiniz adı verin:

Klasör doğal olarak boştur. Sırada, bazı içerikler ekleyeceğiz.
3. Tema düzeni dosyalarınızı oluşturun
Temel bir WordPress temasının çalışması için yalnızca iki dosya gerekir – index.php ve style.css. Sizin index.php dosya wordpress ana sayfanıza karşılık gelir, hangi tüm son blog yayınlarını gösterir ve stilini çeker style.css. Şimdi devam edelim ve her iki dosyayı da oluşturalım:

Her iki dosya da şu anda kod içermiyor, bu yüzden bunu değiştirelim. İlk olarak, açık style.css ve temanız için kısa bir açıklama ekleyin:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */
Aynı işlemi index.php, bunun kodu biraz daha karmaşık olsa da:
<?php bloginfo('title'); ?>
Alabildiğin kadar basit bir düzen. Bu kod içinde, biz. style.css daha önce kurduğumuz dosya, blogunuzun başlığını görüntülüyor ve WordPress ‘döngüsü’ni kullanıyoruz. Bilmiyorsanız, döngü bir temanın gönderileri görüntülemek için kullandığı kodun adıdır ve gerçek yapısı temadan temaya çok değişebilir.
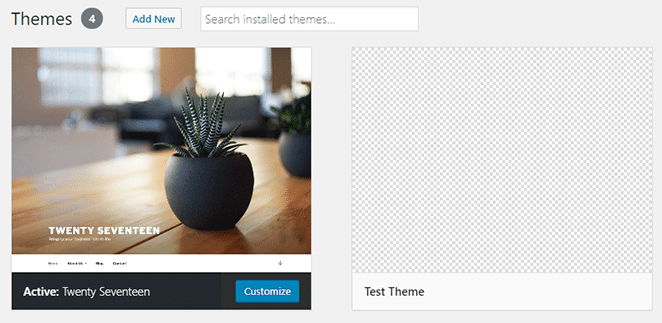
Değişiklikleri şimdi her iki dosyaya da kaydedin ve WordPress panonuza gidin. Appearance > Themes sekmesinde, içinde bekleyen yepyeni temanızı fark edin:

Hemen etkinleştirin ve ana sayfanıza göz atın:

Ana sayfalara gelince, ödül kazanamaz. Ancak, önemli olan temanızın geri kalanını inşa edebileceğiniz bir temele sahip olmasıdır. Bir sonraki adımınız, temanıza biraz yetenek katmak için stil.css dosyanızı kullanmak olmalıdır.
İşleri biraz daha güzel hale getirince, daha karmaşık bir düzen üzerinde çalışmak isteyeceksiniz. Örneğin, temanıza kenar çubukları ve altbilgilerin yanı sıra üstbilgi .php dosyası eklemek isteyebilirsiniz.
Temanızın hangi şekli almasını istediğinizden emin değilseniz, bazı WordPress başlangıç temalarına yakından bakmanızı öneririz. Görsel açıdan çok basittirler, ancak modern bir web sitesinin ihtiyaç duyduğu tüm özellikleri içerirler.
4. WordPress temanızı test edin
Temanızı canlı bir sitede kullanmadan önce, kapsamlı bir şekilde test etmek isteyeceksiniz. Hızlı bir görsel genel bakış çoğu hatayı ortaya çıkarır, ancak bu genellikle yeterli değildir. WordPress’in inceleme standartlarını karşıladığından emin olmak için temanızı inceleyen Tema Kontrolü gibi eklentileri de kullanabilirsiniz.

Tema inceleme standartları yalnızca temanızı WordPress.org’da yayınlamak istiyorsanız önemlidir. Ancak, temanızı ölçmek için hala iyi bir yardstick.
Temanızla canlı yayına çıkmaya hazır olduğunuzda iki seçeneğiniz vardır. Tema klasörünü paketleyebilir ve FTP aracılığıyla sitenize yükleyebilir veya tüm siteyi doğrudan Volan’da yayınlamak için Volan’a Bağlan seçeneğini kullanabilirsiniz.
Tamamlamadan önce, yeni temanız için oluşturduğunuz test kurulumunun blueprint’ini oluşturmak için bir dakikanızı almanızı öneririz. Bu şekilde, ihtiyacınız olursa, çizgide çoğaltabilirsiniz.
Son
Web geliştirmenin temel bir kavrayışı varsa, kendi WordPress temanızı oluşturmanızı engelleyen hiçbir şey yoktur. Biraz zaman alabilir, ancak çabaya değer olabilir. Ayrıca, sitenizin nasıl göründüğü üzerinde normal bir tema kullanmaktan çok daha fazla kontrol sağlar.
Yerel’i kullanarak bir WordPress teması oluşturmanın dört temel adımını özetleyelim:
- WordPress web sitesi kurmak için Yerel’i kullanın.
- Yeni bir tema dizini ayarlayın.
- Tema düzeni dosyalarınızı oluşturun.
- WordPress temanızı test edin.
Genel olarak WordPress tema geliştirme hakkında herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bunlardan bahsedelim!

WordPress siteleri geliştirmek zor olmak zorunda değildir. Aslında, doğru araçlar ve bazı basit yazılımlarla, geliştirme iş akışınız düpedüz keyifli olabilir! Yerel olarak geliştirmekten siteleri canlı yayına almaya kadar, süreci basitleştirmek ve siteleri yıllarca korumak için en iyi ipuçlarını ve püf noktalarımızı derledik. İş akışınızı kolaylaştırmaya ve geliştirmeyi hızlandırmaya hazır mısınız? Buradan indirin!
Bu makale ilk olarak 9-4-2018’de yayımlanmıştır. En son 2-22-2022 güncellendi.